How to run a smooth workshop with Dropmark
A practical guide to planning, running, and wrapping up collaborative sessions using Dropmark.
Running workshops can be chaotic. Between scattered tools, last-minute changes, and trying to keep everyone (remote and in-person) engaged, it’s easy for collaboration to fall flat.
At Dropmark, we’ve learned that visual organization and real-time feedback make all the difference. Whether you’re leading a team brainstorm, client kickoff, or community design session, Dropmark can help you keep everything in sync before, during, and after the event.
1. Plan with shared collections
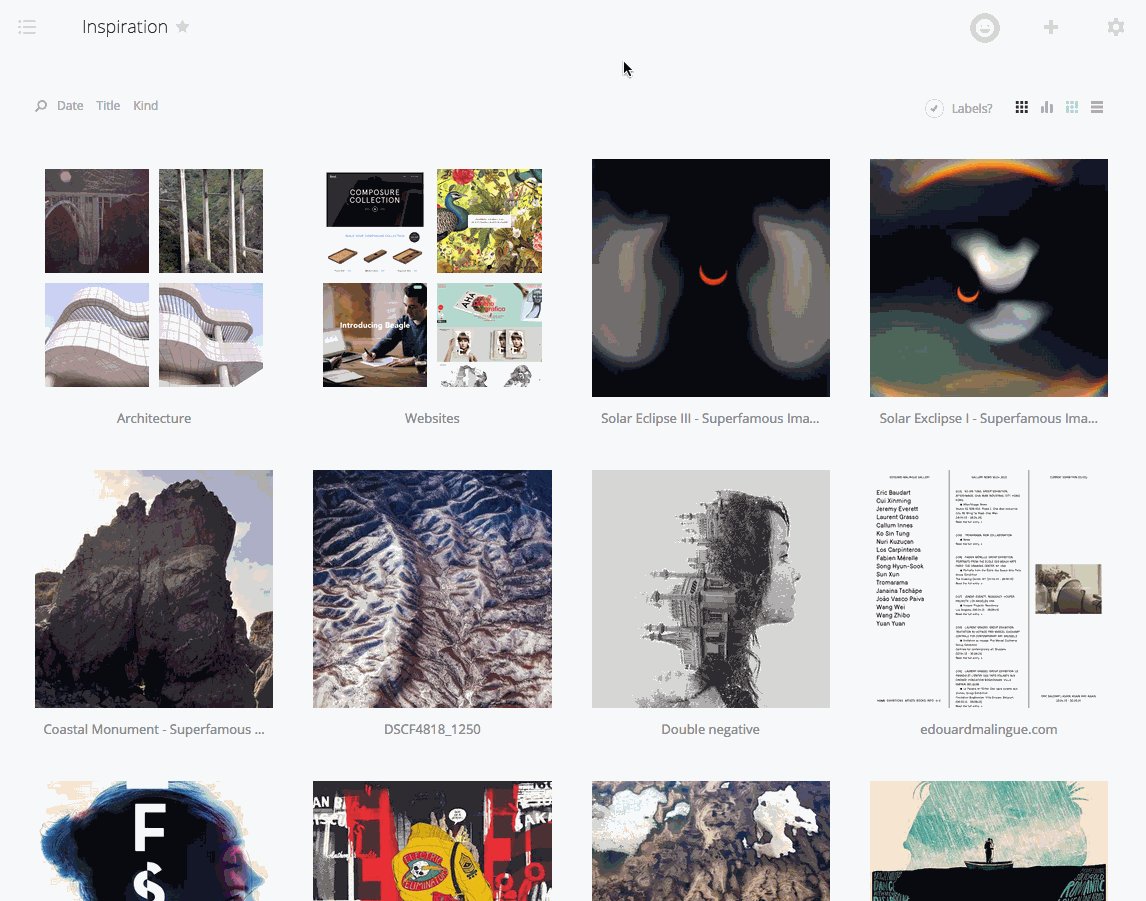
Start by creating a collection to house all your prep materials:
-
Agenda or outline (add as a text item or PDF)
-
Reference links, moodboards, inspiration
-
Prototypes or Google Docs for pre-reading
Tip: Use stacks to organize by session or topic, and invite collaborators early so they can explore the materials at their own pace.

2. Keep everyone on the same page
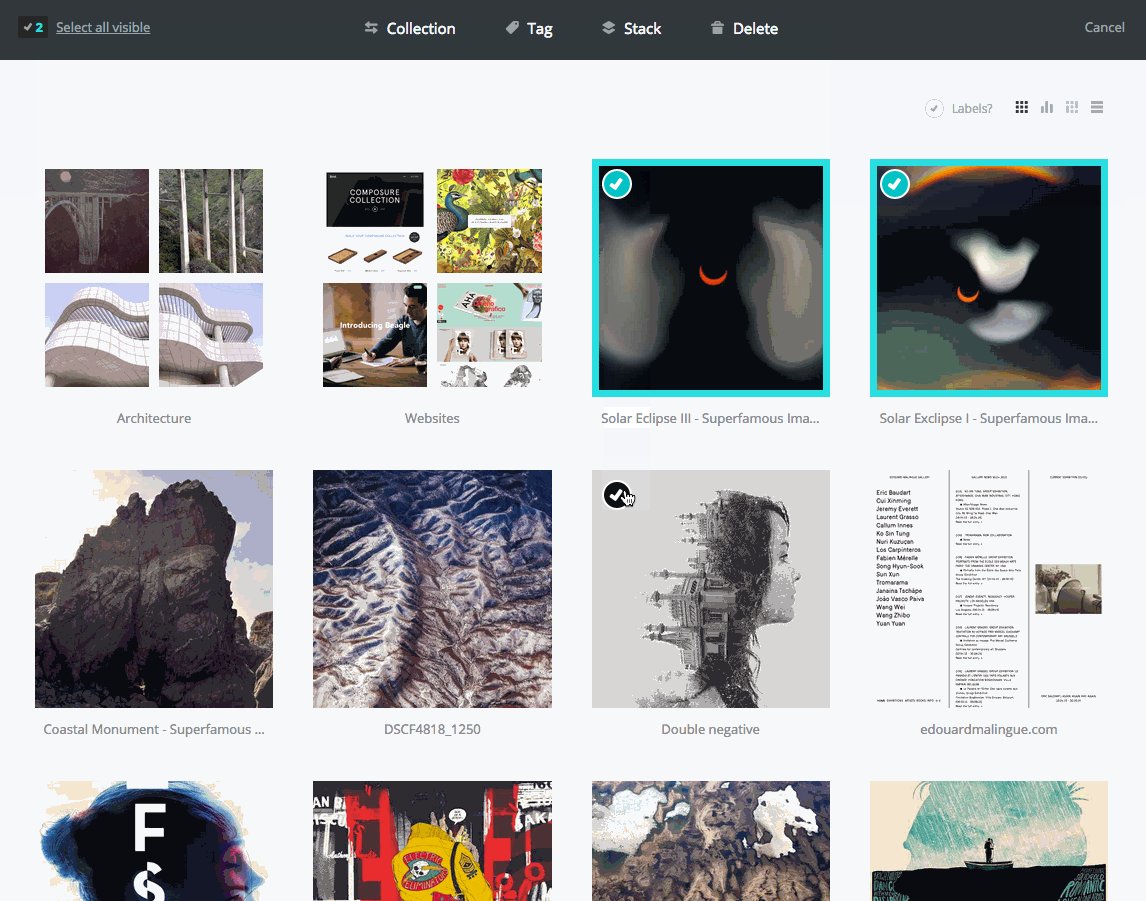
During the workshop, use Dropmark as a central hub:
-
Share screens with the collection open so everyone sees the same visual cues
-
Use Reactions for quick gut checks on design ideas
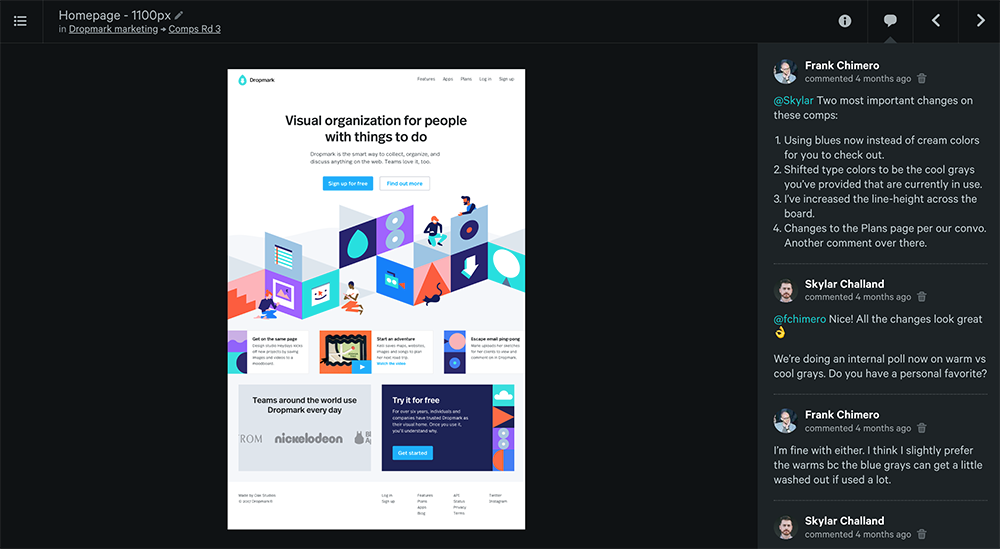
-
Let remote participants drop their thoughts in as comments or annotations

Dropmark’s clean, visual layout helps minimize tool fatigue, allowing you to focus on the content, not the logistics.
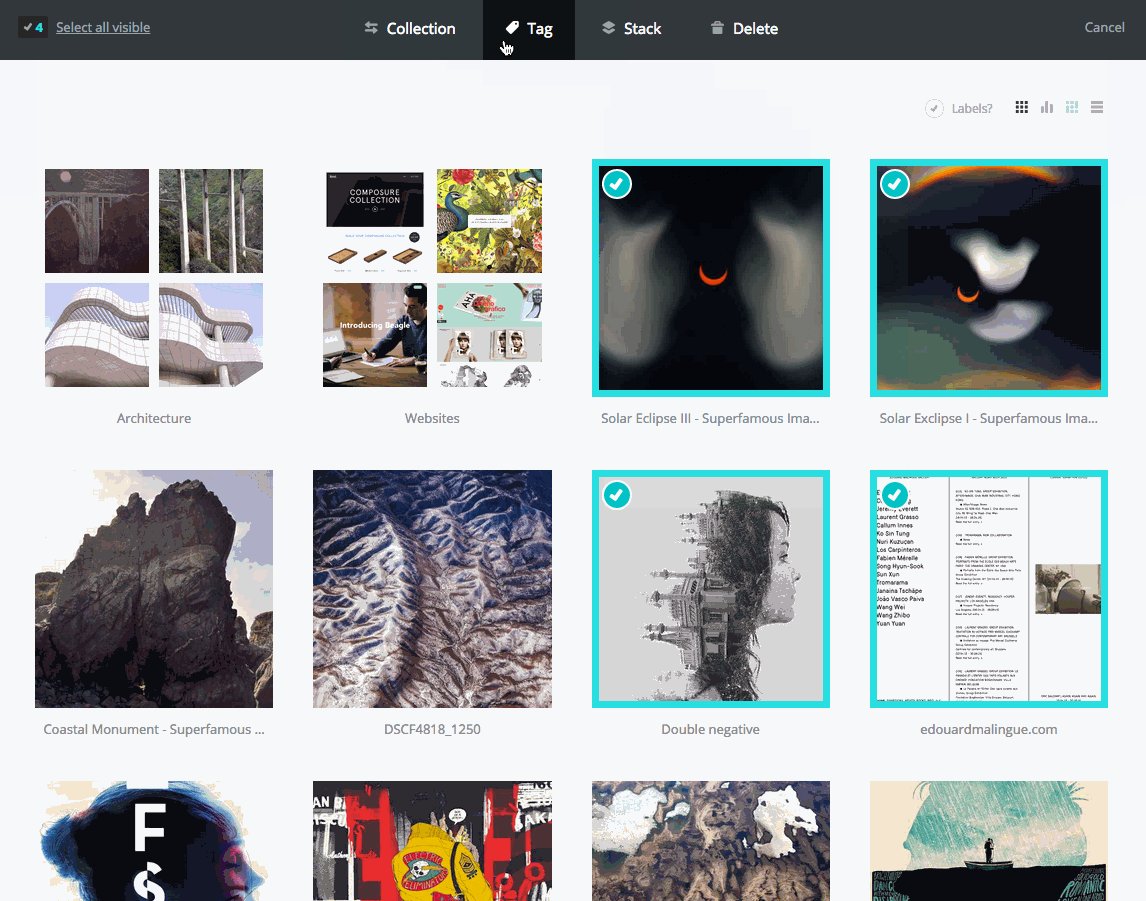
3. Capture feedback and wrap it all up
Instead of exporting decks or losing insights in Slack threads:
-
Add post-session summaries right to the collection
-
Use comments and reactions to capture feedback
-
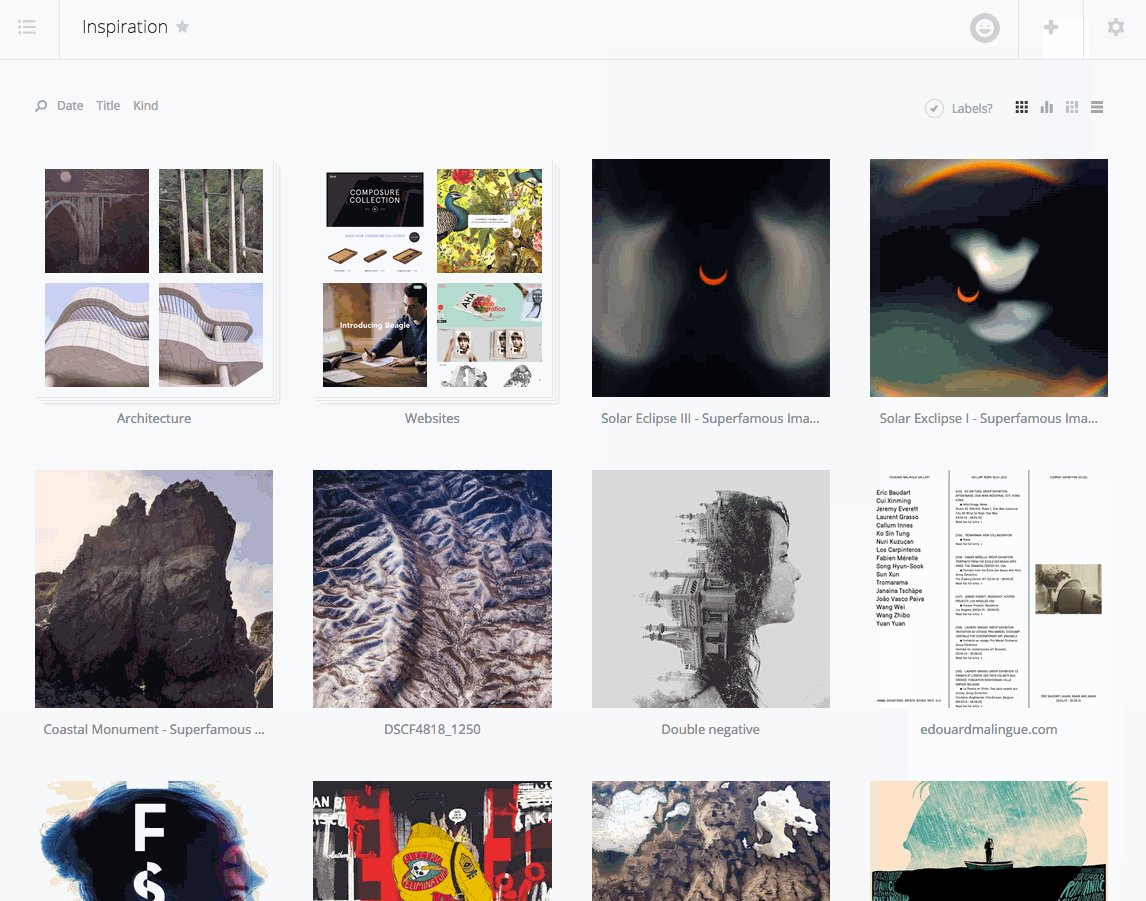
Export or duplicate the collection for archiving or next steps
It becomes a living record of your session, which the team can refer to at any time.

Tips to try
-
Use descriptive titles and emojis in sections to guide the flow
-
Add privacy settings so clients see only what they need
-
Turn on notifications to keep everyone updated during the event
